3D Content




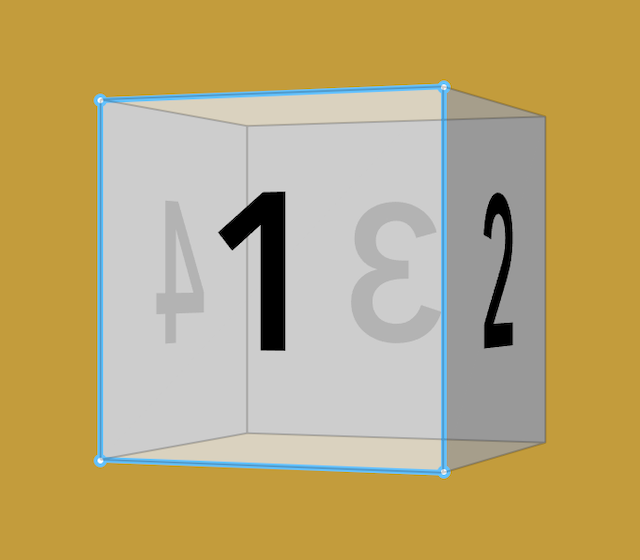
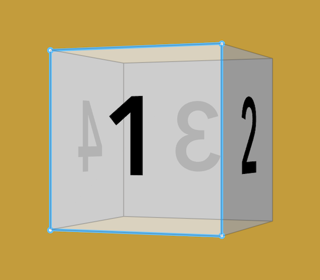
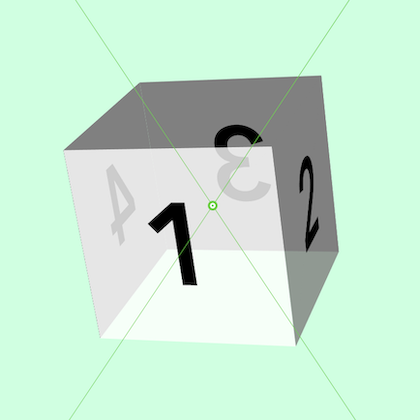
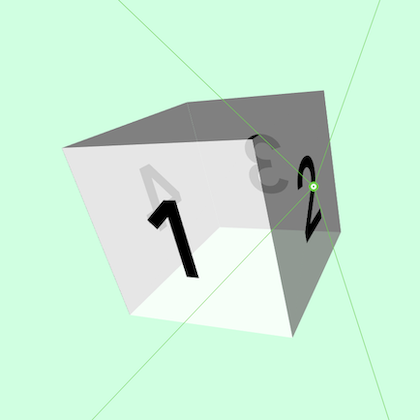
Drama supports creating 3D content from 2D layers by positioning and rotating them in 3-dimensional space. To position a layer in 3D space, change its Z position, X rotation, or Y rotation.




Nested 3D
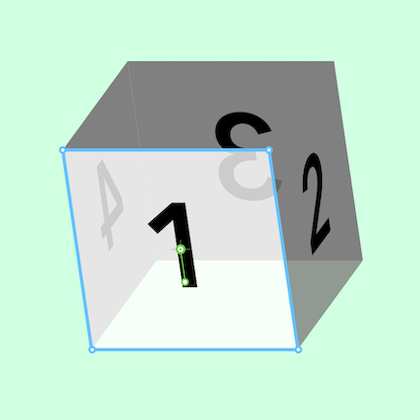
When you create 3D content inside of a simple layer, you may notice that it was flattened and doesn’t interact with other 3D layers very well. Due to the 2-dimensional nature of layers, any 3D content inside them will be flattened to their 2D surface.
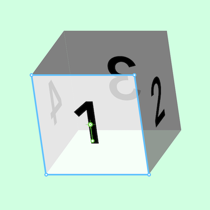
In some cases, this behavior is desired, for example you can have 3D cube that doesn’t cover navigation bar of your app.
To preserve 3D space across layers, you can use Groups. They have a special ability to preserve 3D space of their child layers and nested Groups.
Perspective






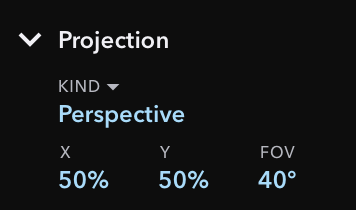
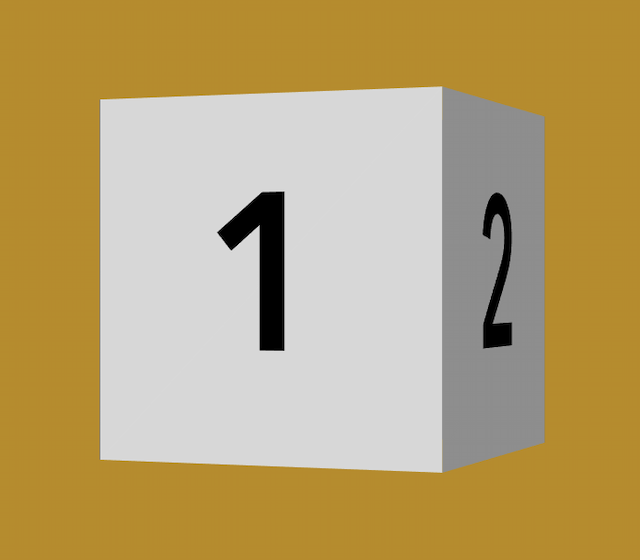
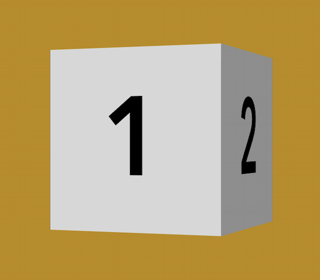
Displaying 3D content on a 2-dimensional surfaces, like computer screen, can be configured by setting projection parameters. Each Scene has Projection section in its Inspector, which allows you to change field of view and vanishing point.
In addition, you may choose to render 3D content without perspective – orthogonally – if you wish.