Mirror App
Drama comes with a companion iOS app called Drama Mirror. It’s available on the App Store and it allows you to preview and interact with your documents on your iOS device.
Connecting


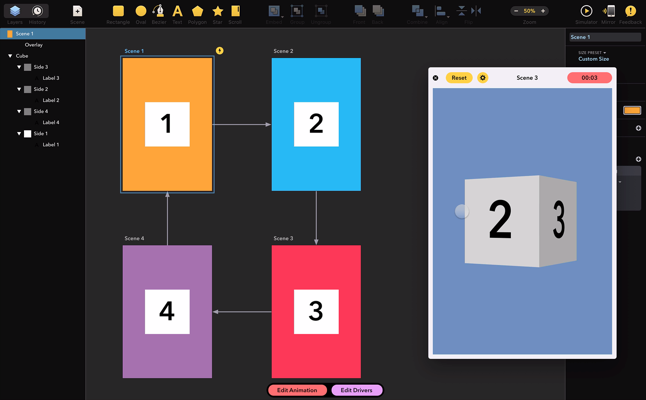
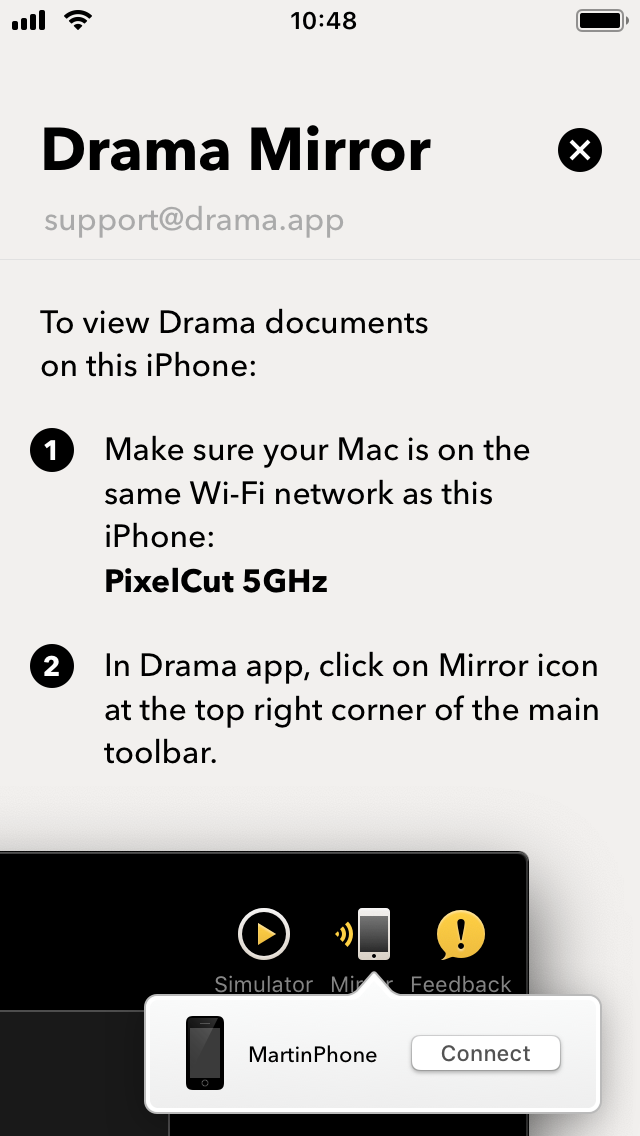
You can connect each document in Drama to multiple Mirror apps running on several iOS devices at once. Start by clicking the Mirror button in document’s window toolbar, where you will see all nearby iOS devices with running Mirror app. Your Mac and the iOS device must be on the same Wi-Fi network for this connection to work.
Scene Viewer


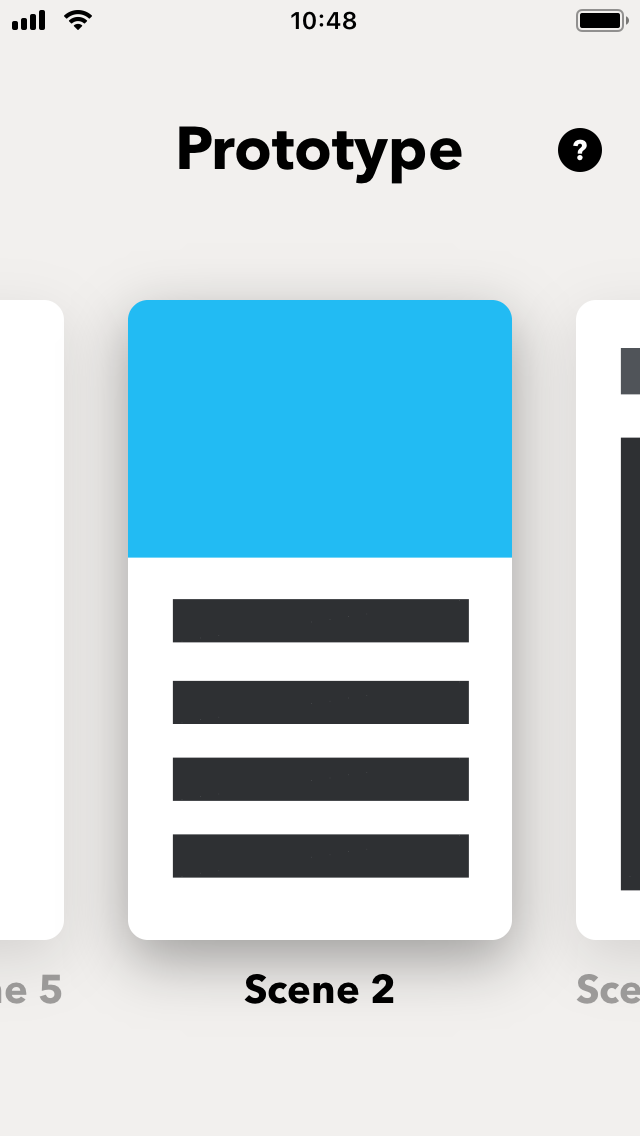
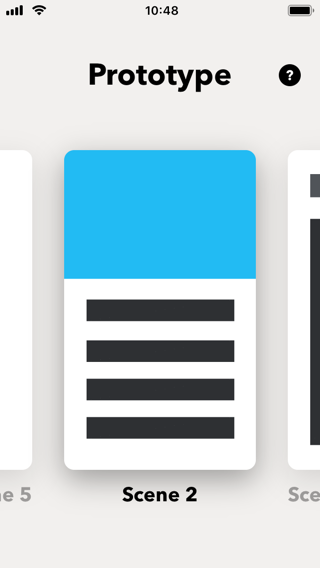
When a Drama document is sent to the Mirror app, it will present you a horizontal list of all Scenes in that document. You can browse these scenes and enter simulation by tapping on any one of them.
While the Mirror is connected to a Drama document, any changes made to scenes will be immediately udated in the app.
Mirror will store the last received Drama document for offline viewing, so you can take your prototypes on the go.
Interaction
When you tap a scene in Mirror’s scene viewer, it will take over full screen of the device and any Animations you designed will start playing automatically. Since this simulation is fully interactive, Scroll Layers will become scrollable and layers with draggable behavior can be dragged around.
While in interactive simulation, all changes in the connected Drama app will be reflected in the Mirror immediately (as fast as Wi-Fi latency allows).
Most Event Causes will be recognized, including click as tap, double click as double tap, mouse down as touch and mouse up as finger lift. However, some event causes are not recognized in the Mirror app, for example right-click, cursor hovers, and key presses.
Adaptive Scenes
Scenes in interactive simulation in the Mirror app can be confugred to adapt to the device screen size. By default, small scenes will be displayed in center of screen at their designed size and large scenes will be scaled down to fit the available screen space.
However, if your Scene has resizable content, it will be resized to perfectly fill the available screen space. You can achieve this by setting Resizing Constrains of layers in the scene to other than the default configuration. This ensures your UI designs look great on screens of any size.
Exiting Simulation
To exit interactive simulation in Mirror app, tap with two fingers anywhere on the screen. You can also do “zoom out” gesture to do the same.
Deleting Document
To delete currently store Drama document in the Mirror app, shake the iOS device and confirm your intent in the presented dialog.