Simulator
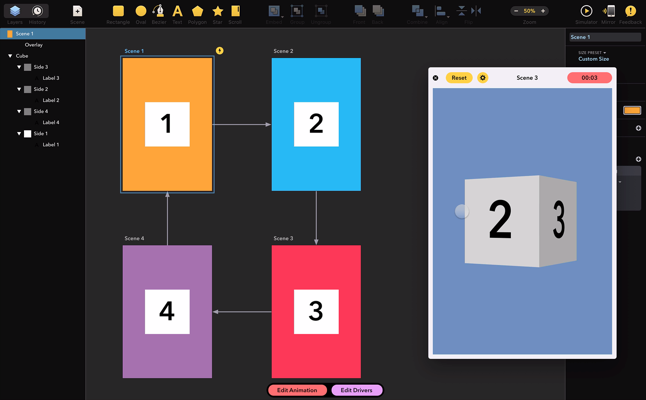
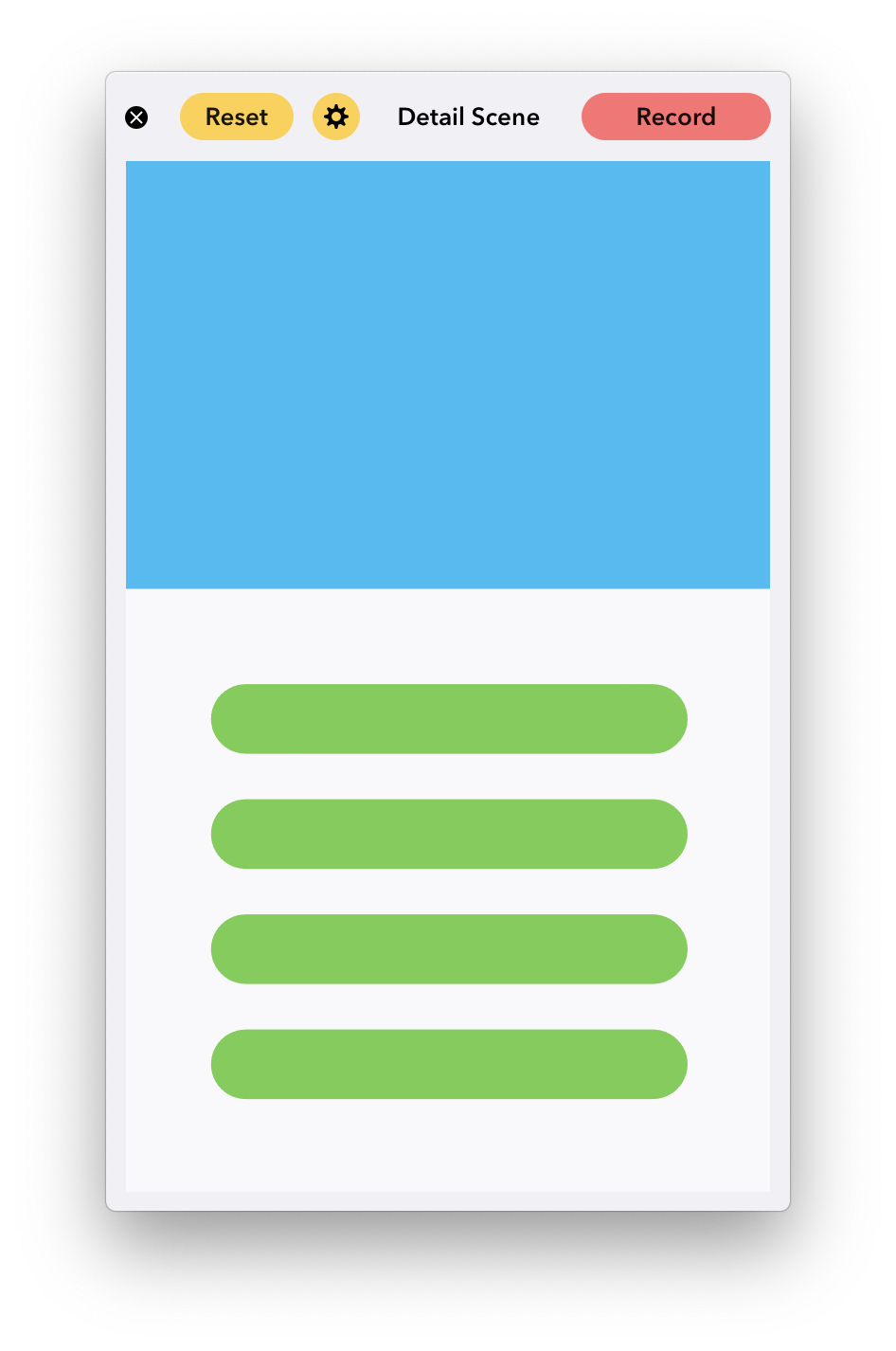
Once you design your animations and interactions, you can preview them in the built-in Simulator window. Simulator starts by showing you the currently selected Scene from your document and it automatically plays animations of that scene.


Every change you make in the document is immediatelly reflected in the simulator and animations are reset to the beginning.
Interaction
Simulator window can interpret mouse and keyboard inputs and run your Events. You can click, double-click, drag, or hover cursor on layers with appropriate Events on them to trigger Transitions to other scenes. In simulator, Scroll Layers become scrollable and layers with dragging behaviors wil become draggable.
Layers with dragging behavior can be dragged only within the bounds of their parent layer.
The contents of Symbol Layers remains interactive in Simulator. The scene displayed in symbol still responds to pointer clicks, cursor hovering, key presses, etc.
Video Recording
Simulator allows you to record your animations and interaction. By clicking the Record button, Drama will start capturing everything that happens in Simulator window, including cursor location and clicks. After you performed the desired sequence of interactions and transitions, click the Record button again to stop recording.
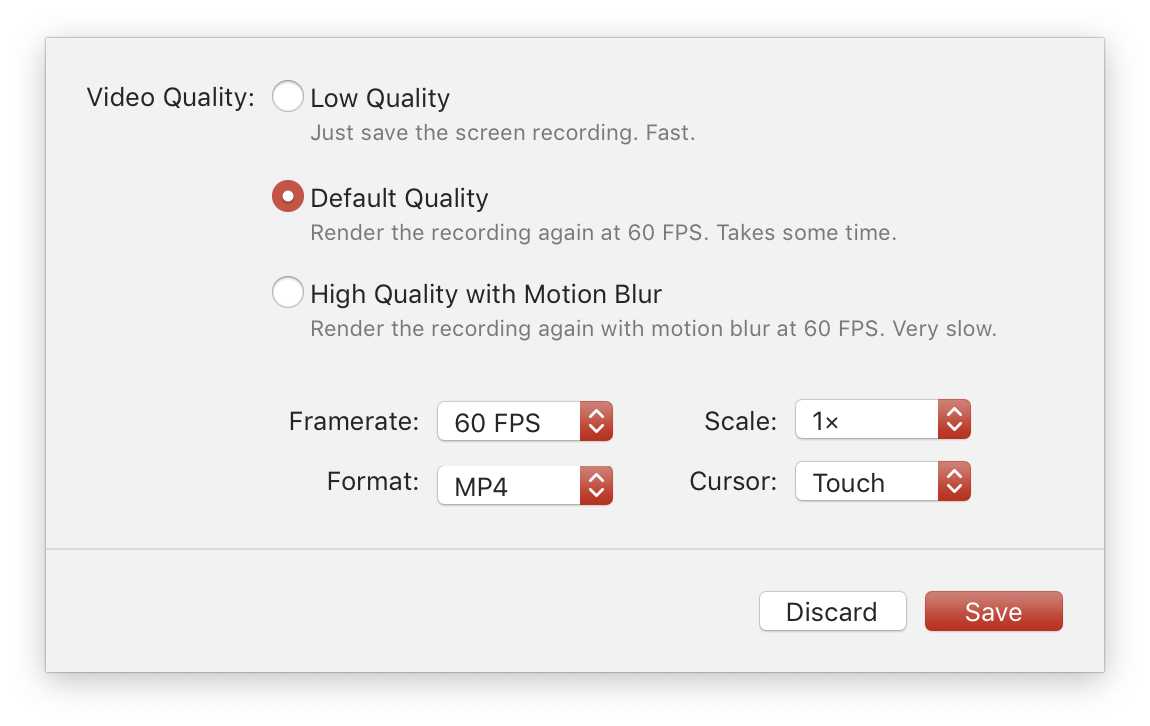
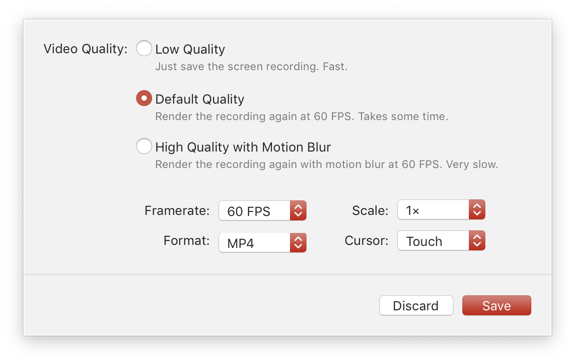
After you stop recording, a panel will appear which allows you to customize export options, for example video quality and cursor appearance.